Tabla de contenidos

Los teléfonos inteligentes han existido durante casi una década, pero incluso ahora, cuando estoy navegando por la web en mi iPhone, me encuentro con sitios web que no funcionan muy bien. A veces, los problemas están relacionados con las tecnologías que se utilizan en los sitios web, pero a veces se encuentran en las aplicaciones que he instalado en mi teléfono. Entonces, con esto en mente, veamos algunas de las razones por las que los sitios web podrían no funcionar correctamente en su dispositivo móvil.
Algunos sitios utilizan tecnologías obsoletas
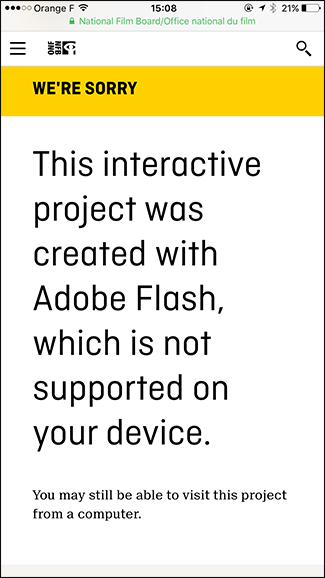
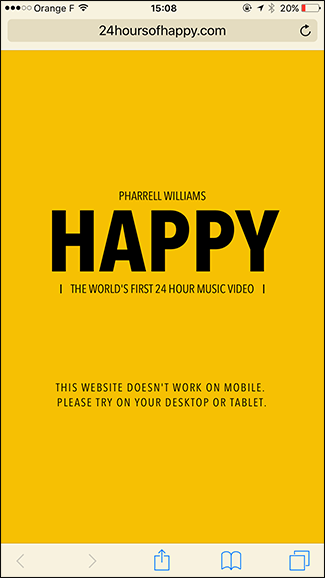
Durante años, Flash de Adobe fue utilizado por desarrolladores web que querían que sus sitios web hicieran más que mostrar texto e imágenes. Se utilizó para incrustar videos, agregar animaciones y hacer que los sitios sean más interactivos. Desafortunadamente, Flash apesta . Siempre ha sido un desastre de agujeros de seguridad e, incluso cuando no estaba enviando su información personal a los piratas informáticos, acaparaba muchos recursos del sistema.
Cuando se envió el iPhone en 2007, se hizo famoso sin soporte para Flash, y ese fue el principio del fin de Flash. Ahora es más fácil que nunca arreglárselas sin Flash . Safari en macOS intenta fingir que no existe , y ni iOS ni las últimas versiones de Android lo incluyen.


En su mayor parte, esto no importa. Casi todos los sitios web modernos han pasado a otras tecnologías mejores. Pero si está intentando acceder a un sitio web más antiguo, es posible que tenga problemas si se basa en Flash.
Si encuentra un sitio web Flash en su teléfono, no hay mucho que pueda hacer. Si es realmente importante que visite el sitio, vuelva a intentarlo cuando esté en su computadora. De lo contrario, simplemente ignore el sitio y continúe; de todos modos está atrapado en el pasado.
No todos los sitios utilizan un diseño adaptable
Con el auge de los teléfonos inteligentes, los diseñadores han tenido que empezar a pensar fuera de la caja cuando se trata de sitios web. Ya no hay garantía de que cualquiera que vea su sitio tenga una pantalla de 13 ”(como mínimo), un mouse y un teclado.
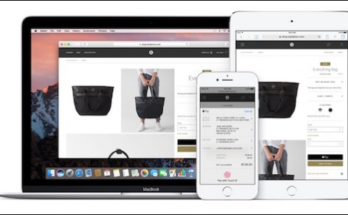
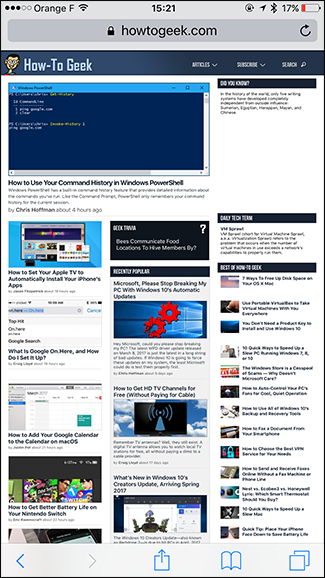
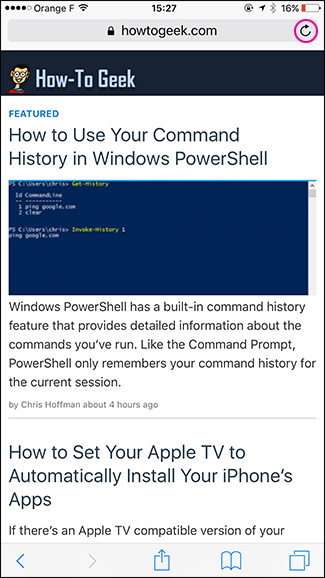
Al igual que con Flash, la mayoría de los sitios web modernos han cambiado con los tiempos y han adoptado ideas de diseño receptivo; básicamente, el sitio web se adapta de manera receptiva al dispositivo que lo está visualizando. A continuación, puede ver dos capturas de pantalla: una es la versión móvil de este sitio web y la otra es lo que sucede cuando obligo a mi iPhone a mostrar la versión de escritorio.


Aunque la versión de escritorio de la mayoría de los sitios no es completamente inutilizable en un dispositivo móvil, puede ser una experiencia desagradable: necesita hacer zoom para leer el texto, algunos elementos como las imágenes pueden no mostrarse correctamente, las ventanas emergentes pueden ser difíciles de eliminar, y docenas de otros pequeños problemas pueden volverlo loco.
Si está viendo un sitio web en su teléfono inteligente y todo parece pequeño y divertido, lo más probable es que se deba a que los diseñadores no usaron técnicas de respuesta. Al igual que con los sitios web Flash, las mejores opciones son volver a intentarlo en una computadora o limitar el sitio a su lista mental de «nunca volver a visitar».
Es posible que falten funciones en los sitios móviles
El diseño receptivo funciona muy bien y es, relativamente, fácil de implementar para sitios simples; solo tiene que asegurarse de que las cosas cambien de tamaño dinámicamente para pantallas más pequeñas. Sin embargo, pueden surgir problemas con sitios y aplicaciones web más complejos. A veces, incluso si un sitio tiene una versión móvil, esa versión móvil no tendrá todas las funciones del sitio completo. Normalmente, las cosas simples todavía son posibles, pero profundizar en los menús de configuración o en opciones más complejas no funcionará.
Si este es el caso, tiene dos opciones: visitar el sitio desde una computadora o hacer que el sitio piense que lo está visitando desde una computadora para que pueda obtener la versión de escritorio completa. La primera solución es bastante evidente, así que veamos cómo hacer la segunda.
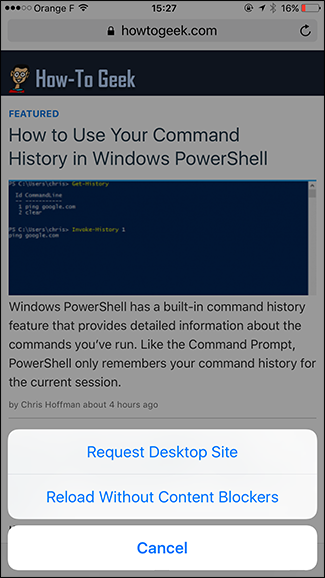
En iOS, mantenga presionado el botón de actualización. Después de un momento, aparecerá un menú en la parte inferior de la pantalla. Toque Solicitar sitio de escritorio. Safari actualizará la página y simulará que en realidad es la versión macOS de Safari.


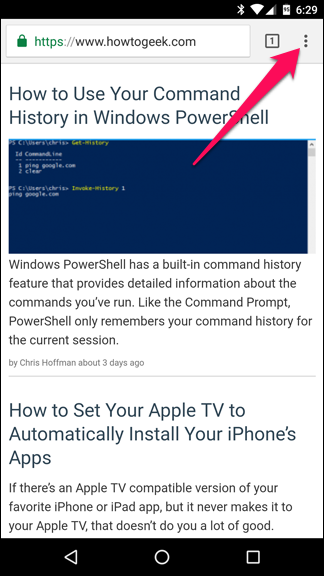
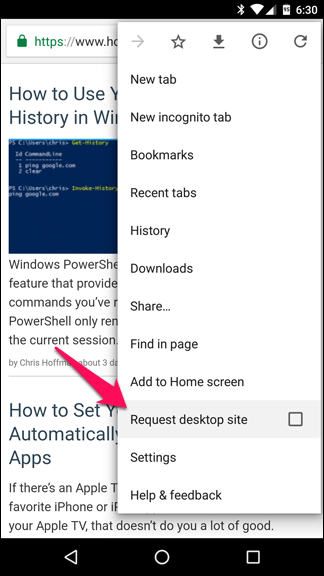
En Chrome en Android (o Chrome en iOS, si lo usa), toque el menú de Chrome y marque la casilla «Solicitar sitio de escritorio».


Aunque engañar a un sitio para que piense que está visitando desde una computadora puede funcionar, es posible que aún tenga algunos de los otros problemas de esta lista. El diseño puede resultar incómodo de usar con una pequeña pantalla táctil y el sitio aún puede utilizar tecnologías obsoletas como Flash.
Los bloqueadores de anuncios y de contenido demasiado agresivos pueden romper algunos sitios
En mi iPhone, uso un bloqueador de contenido para evitar que los sitios carguen demasiados anuncios y recursos externos, especialmente JavaScript. Una cosa es dejar que se carguen cuando estás en una computadora con una conexión a Internet de alta velocidad, pero si estás viajando, o simplemente navegando por Internet con tu teléfono inteligente a través de 3G, todos esos recursos adicionales pueden consumir tu límite de datos. y ancho de banda.
El 99% de las veces, los sitios web se cargan absolutamente bien sin los recursos adicionales; Suelen ser cosas como cookies de seguimiento y secciones de comentarios. Muy ocasionalmente, sin embargo, el bloqueador de contenido que uso provocará la rotura de alguna función crucial. He tenido la mayoría de los problemas con los sitios de noticias que requieren que inicie sesión con Facebook o Twitter para ver el resto de un artículo.
Dado que este problema radica en su teléfono inteligente, es fácil de solucionar: solo necesita volver a cargar el sitio web sin bloqueadores de contenido.
En iOS, mantenga presionado el botón de actualización de página hasta que aparezca el menú. Toque, Recargar sin bloqueadores de contenido y la página se actualizará sin ellos. Ahora debería estar listo para comenzar.
Android no tiene bloqueadores de contenido integrados en el sistema operativo como los iPhone, pero si está utilizando una aplicación de bloqueo de anuncios, intente apagarla cada vez que vea que un sitio tiene problemas.
Casi diez años después del lanzamiento del iPhone, la web todavía no es siempre un lugar apto para teléfonos inteligentes. Cuando son los sitios Flash o los sitios web que no responden los que están causando problemas, no hay mucho que pueda hacer. Sin embargo, cuando se trata de un bloqueador de contenido demasiado agresivo, al menos puede solucionar el problema usted mismo.