
Es posible que tenga un sitio web para su lugar, organización benéfica, equipo deportivo local o algo similar donde compartiría un programa de eventos . Enumere esos eventos en Google Calendar y podrá obtener fácilmente el código para insertar el calendario para que todos lo vean.
Obtener el código de inserción de Google Calendar
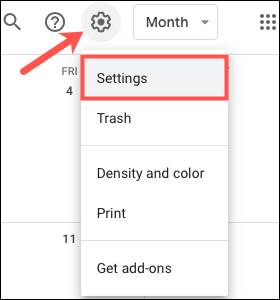
Dirígete a Google Calendar en tu navegador, inicia sesión y haz clic en el ícono de ajustes en la parte superior derecha para abrir el menú de configuración. Seleccione «Configuración».

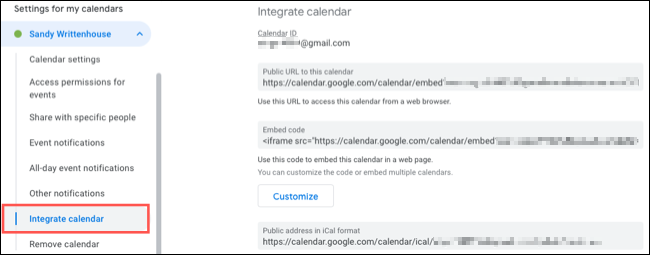
En la pantalla Configuración, elija un calendario a la izquierda debajo de Configuración para mis calendarios, si tiene más de uno. Luego elija «Integrar calendario» o desplácese a esa sección a la derecha.

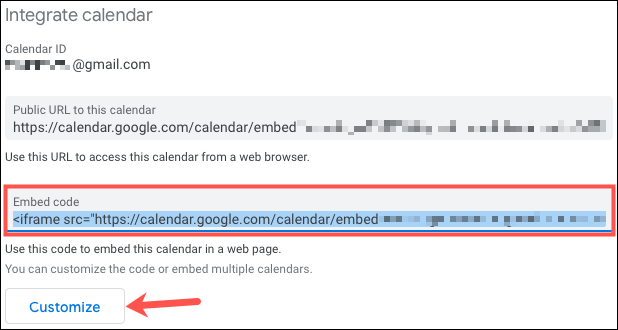
Verá un bloque de código en el área de código incrustado. Simplemente puede seleccionar y copiar este código para insertar su Google Calendar con la configuración predeterminada.
Si desea realizar cambios en la apariencia, los calendarios que se muestran, el color o el tamaño, haga clic en «Personalizar» para cambiar el código.

Personaliza el código
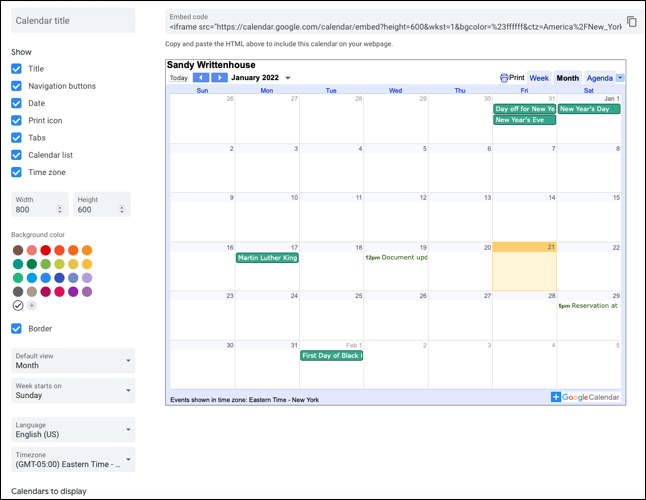
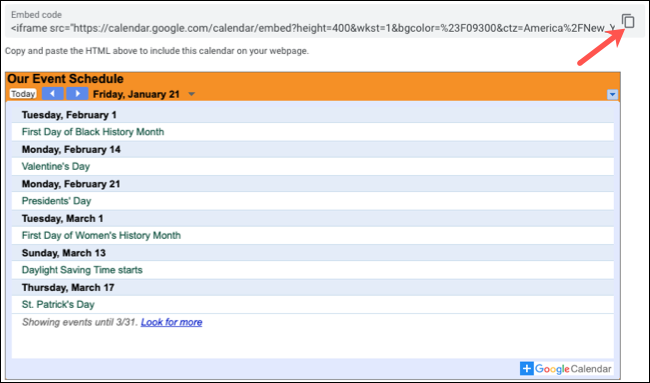
Después de hacer clic en el botón Personalizar para el Código de inserción, su navegador abre una nueva pestaña. Aquí, verá el mismo código de inserción en la parte superior con una vista previa de su calendario debajo.
A la izquierda, están sus opciones de personalización . Esto le permite establecer la apariencia y el tamaño exactos del calendario que desea.

Título del calendario : comenzando en la parte superior izquierda, puede ingresar un Título del calendario. Esto reemplaza el nombre predeterminado de su calendario.

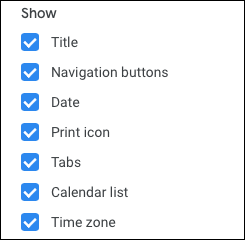
Mostrar : A continuación, verá varias opciones debajo de Mostrar. De manera predeterminada, todos los elementos están marcados, pero puede desmarcar aquellos que no desea que se muestren en el calendario. Esto incluye elementos como el título, los botones de navegación, el icono de impresión y la fecha.

Tamaño : si tiene un tamaño específico que desea incrustar en su sitio, puede ajustarlo para el calendario. Ingrese el Ancho y el Alto o use las flechas para aumentar o disminuir esos tamaños en píxeles.

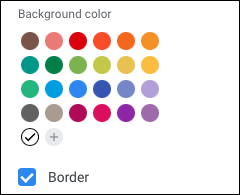
Color de fondo : si desea agregar dinamismo a su calendario, puede elegir un color de fondo para la sección superior.
Borde : marque la casilla de Borde si desea incluir uno alrededor del calendario.

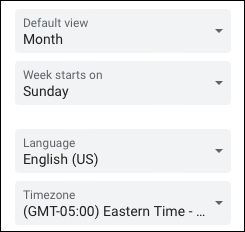
Configuración del calendario : verá la configuración del calendario para la vista predeterminada (semana, mes, agenda), la semana comienza el, el idioma y la zona horaria . Use el cuadro desplegable debajo de cualquiera de estas configuraciones para cambiar cómo aparece su calendario.

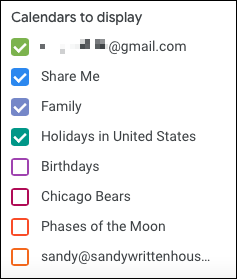
Calendarios para mostrar : por último, puede elegir más de un calendario para mostrar si lo desea. Si se trata de un sitio familiar, es posible que desee incluir Familia y Cumpleaños , por ejemplo.

Con cada ajuste que realice en los elementos anteriores, el Código de inserción en la parte superior cambia para adaptarse a esos cambios. Dale unos segundos para que se actualice con cada cambio.
Cuando esté satisfecho con la apariencia y la configuración de su calendario, haga clic en el icono Copiar en el lado derecho del cuadro Insertar código. Esto coloca el código en su portapapeles para que lo pegue donde sea necesario.

Tenga en cuenta que el proceso para pegar o ingresar este código en su sitio o blog depende del servicio o aplicación que utilice. Consulte la documentación de su servicio para obtener ayuda en el proceso de inserción.
Para obtener más información, echa un vistazo a cómo compartir Google Calendar con personas específicas .


