Tabla de contenidos

Scratch es una introducción visual de arrastrar y soltar a la programación para niños. La codificación mejora las habilidades para resolver problemas, promueve el pensamiento analítico y fomenta la creatividad. Así es como pueden empezar.
¿Por qué los niños deberían aprender a programar?
El mero hecho de aprender a programar es una disciplina que vale la pena. Los niños se benefician especialmente de la experiencia repetida de tomar una idea y producir un programa terminado. Requiere y refina muchas habilidades deseables. La fase de idea requiere planificación y creatividad. La fase de implementación requiere comprender el lenguaje de programación, el ensamblaje lógico pieza por pieza del código y la depuración metódica y analítica del programa.
A medida que desarrollas tus habilidades, la programación te sigue esforzando. Siempre hay otra idea o proyecto que puedes seguir. Y como la mayoría de las habilidades aprendidas, cuanto antes empiece, mejor. Pero hacer que la programación sea atractiva y satisfactoria para las mentes jóvenes no es tan fácil como simplemente colocarlas frente a un editor.
Para capturar la imaginación de los niños pequeños, es necesario que las cosas sean divertidas. Sea lo que sea, tiene que parecer un esfuerzo en el que quieren participar. Scratch es una solución perfecta para esto. Es un lenguaje de programación de muy alto nivel, por lo que hacer las cosas rápidamente es fácil. Se trata principalmente de arrastrar y soltar, por lo que hay pocas posibilidades de que un error tipográfico provoque un colapso.
Registro de una cuenta de Scratch
Scratch es una plataforma para crear programas y también para compartirlos. Para comenzar, visite la plataforma en línea Scratch y regístrese para obtener una nueva cuenta. El registro le permite almacenar sus proyectos en línea y volver a ellos más tarde. Mirar el código de otros programadores también es una excelente manera de aprender.
Scratch permite a los usuarios registrados compartir sus proyectos, por lo que al registrarse obtendrá acceso a todos los proyectos compartidos en la plataforma. Hay más de 82 millones de proyectos compartidos por más de 74 millones de usuarios, lo que lo convierte en un valioso recurso de referencia.
Cuando registre una nueva cuenta, se le pedirá que cree un nombre de usuario y una contraseña, y que complete algunos otros campos, como una dirección de correo electrónico. Debe verificar su dirección de correo electrónico para completar la creación de su cuenta. Una vez que esté completo, su hijo puede comenzar su viaje de programación.
Cómo empezar con Scratch
Los programas de Scratch presentan personajes llamados sprites. Los programas actúan sobre los sprites, lo que le permite moverlos, adjuntar sonidos a las acciones y crear burbujas de discurso. Para que se familiarice con la programación con Scratch, veamos el proceso de creación de un pequeño juego en Scratch. En el papel, parecerá un proceso largo y complejo, pero su hijo comenzará rápidamente a atravesar el proceso intuitivo.
Seleccionar un Sprite y un Fondo
Para iniciar un proyecto, haga clic en el elemento «Crear» en la barra de menú.
![]()
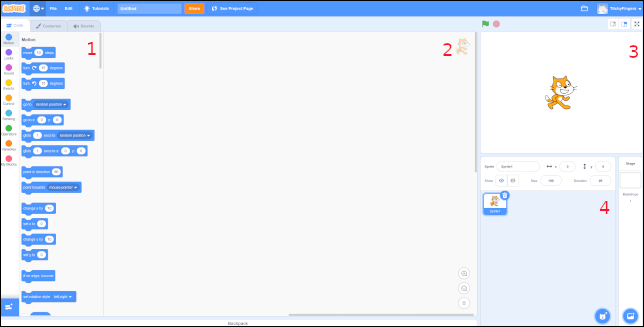
Se abrirá el espacio de trabajo de Scratch.

- El lado izquierdo de la pantalla muestra una lista de bloques de programación.
- El área de la pantalla principal es donde crea sus programas combinando bloques de programación en rutinas.
- La parte superior derecha de la pantalla es una ventana de vista previa.
- La parte inferior derecha de la pantalla contiene los sprites y fondos que están en uso en su programa.
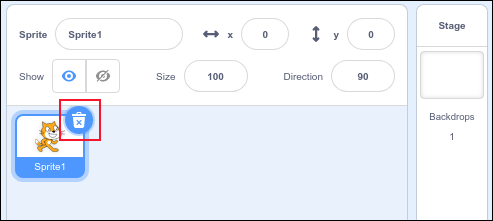
El objeto predeterminado ya se ha agregado a la ventana de vista previa y a la ventana del objeto. No lo usaremos, así que haga clic en el icono de la papelera para eliminarlo.

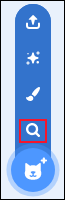
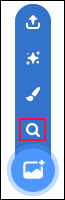
Haz clic en el icono azul «Gato» en la esquina inferior derecha de la ventana del objeto y haz clic en el elemento del menú «Elegir un objeto» (lupa).

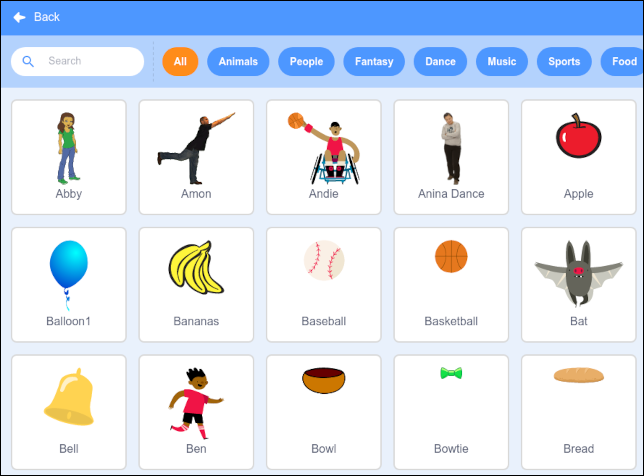
Aparece la ventana de selección de sprites. Haga clic en el objeto que desea utilizar. Elegimos un pingüino.

El objeto que elijas se muestra en tu ventana de objeto y en la ventana de vista previa. Haga clic en el icono azul «Paisaje» en la parte inferior derecha de la pantalla y haga clic en el elemento de menú «Elegir un fondo» (lupa).

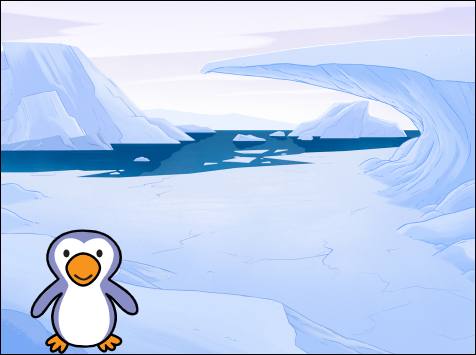
Aparece la pantalla de selección de fondo. Haga clic en el fondo que desea utilizar. Elegimos un entorno ártico. La ventana de vista previa mostrará tu sprite y fondo.
Agregar bloques de código
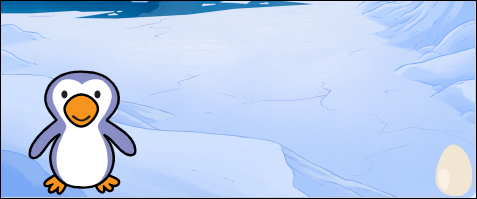
En la ventana de vista previa, arrastre su objeto a su posición inicial. Colóquelo cerca de la parte inferior izquierda del fondo. Su ventana de vista previa debería verse similar a esto:

En el lado izquierdo de la pantalla, hay iconos de colores que parecen círculos o puntos rellenos. Al seleccionar uno de estos, cambia la categoría de bloque de código que se muestra. Las categorías son:
- Movimiento : movimientos de sprites como ángulos y posición
- Apariencia : controla las imágenes del objeto.
- Sonido : reproduce archivos de audio y efectos.
- Eventos : controladores de eventos
- Control : condicionales y bucles, etc.
- Detección : permite que los sprites interactúen con el entorno.
- Operadores : operadores matemáticos, comparaciones
- Variables : Variable y Listas de uso y asignación
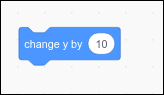
Asegúrese de que el icono de punto azul «Movimiento» esté seleccionado y arrastre el bloque de código «Cambiar Y por» al área de la pantalla principal.

Este bloque de código mueve el sprite 10 píxeles en el eje Y, que es el eje hacia arriba y hacia abajo. Debido a que 10 es un número positivo, la nueva posición del sprite será más alta en la pantalla que su posición anterior.
Seleccione el icono de punto amarillo de «Control» y arrastre un bloque de código «Repetir» a la pantalla principal. Déjelo caer sobre el bloque de código «Cambiar Y por». Debería envolver el bloque de cambios. El código dentro del bloque de repetición se repetirá 10 veces.
Si alguna vez arrastra el bloque de código incorrecto, simplemente haga clic en él y luego presione la tecla «Eliminar».

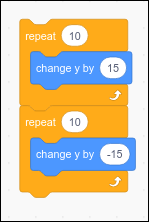
Repita ese proceso para que tenga otro bloque de código «Cambiar Y por» envuelto dentro de otro bloque de código «Repetir». Si arrastra este bloque de código a la parte inferior del primer bloque de código, harán clic juntos y se convertirán en un bloque de código más grande.
Cambie los valores en los bloques de código «Cambiar Y por» a 15 y -15. Este conjunto de bloques de código moverá nuestro rencor hacia arriba 10 veces en pasos de 15 píxeles, y luego hacia abajo nuevamente en 10 pasos de 15 píxeles. Esto hará que nuestro sprite se eleve en el aire y luego vuelva a caer.

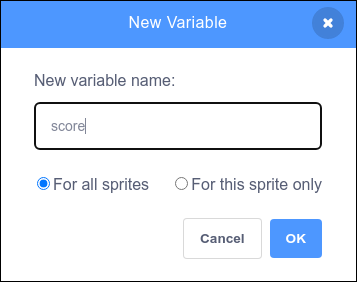
Haga clic en el icono de punto naranja «Variables», luego haga clic en el botón «Crear una variable». Aparece el cuadro de diálogo «Nueva variable».

A nuestra nueva variable la llamaremos «puntuación». Haga clic en el botón azul «Aceptar».
Arrastre un bloque de código «Cambiar mi variable por» y adjúntelo al final de nuestra creciente pila de bloques de código. Seleccione «puntuación» en el menú desplegable en el bloque de código «Cambiar mi variable por».
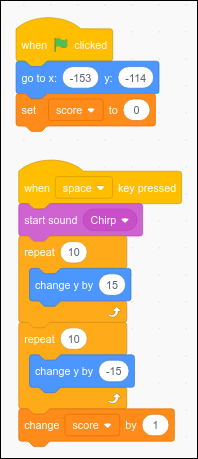
Desde la categoría amarilla «Eventos», arrastre un bloque de código «Cuando se presione la tecla de espacio» y suéltelo en la parte superior de nuestros bloques de código de pila. Desde la categoría magenta «Sonidos», arrastre un bloque de código «Iniciar sonido» y seleccione «Chirrido» en su menú desplegable. Colóquelo debajo del bloque de código «When Space Key Pressed». Se acomodará en su lugar entre los bloques de código «Cuando se presione la tecla espaciadora» y «Iniciar sonido».
Inicie una nueva pila de bloques de código arrastrando un bloque de código «Ir a XY» de la categoría azul «Movimiento» y un bloque de código «Establecer mi variable en» de la categoría «Variables» naranja, y haga clic en ellos juntos. Prácticamente, el bloque de código «Ir a XY» ya tiene cargada la posición actual del objeto. Cuando comience el juego, el objeto pingüino se moverá a esta posición.
Para iniciar el juego, haremos clic en el icono de la bandera verde. Para que algo suceda cuando hagamos clic en él, arrastre un bloque de código «Cuando se hace clic en la bandera verde» y colóquelo en la parte superior de nuestra nueva pila de bloques de código. Su área de trabajo debería verse así:

Si hace clic en el icono de la bandera verde y presiona la tecla «Espacio», el pingüino debería saltar, piar y flotar de regreso a la tierra.
Añadiendo otro Sprite
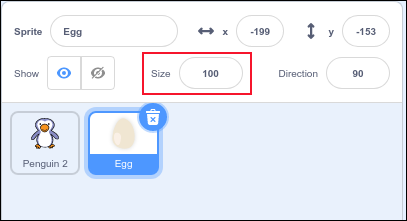
Vuelve a hacer clic en el icono azul con forma de gato y elige otro objeto. Elegimos el huevo. El huevo se agrega a tu ventana de sprites y a la ventana de vista previa. Arrastre el huevo hasta que esté en el extremo inferior derecho de la ventana de vista previa.

Nuestro pingüino va a saltar por encima de los huevos deslizantes, así que démosle una oportunidad de pelear. Haz clic en el huevo en la ventana del sprite y establece su tamaño en 65.
Cuando haces clic en el huevo en la ventana del sprite, el área de trabajo principal se despeja. Solo verá los bloques de código asociados con el objeto seleccionado actualmente. Haga clic en el pingüino en la ventana del sprite y verá los bloques de código que ya hemos creado.

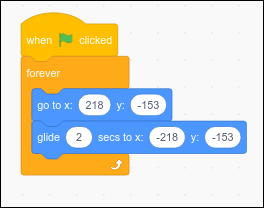
Para hacer que el huevo sprite haga algo, selecciónelo en la ventana del sprite. Arrastre un bloque de código «Ir a XY» al área de trabajo principal. La posición del huevo ya está ingresada. En la ventana de vista previa, arrastre el huevo hasta la esquina inferior izquierda. Arrastre un bloque de código «Glide Secs to XY» en el área de trabajo y haga clic en él en la parte inferior del bloque de código «Ir a XY».
Arrastre un bloque de código de repetición «Forever» y envuélvalo alrededor de los otros dos bloques de código. Cambie el valor de 1 segundo en el bloque de código «Glide Secs to XY» a 2 segundos. Arrastre un bloque de código «When Green Flag Click» y colóquelo encima de nuestra pequeña pila de bloques de código. Debería verse algo como esto:

Si haces clic en el icono de la bandera verde y ejecutas el juego, los huevos deberían deslizarse de derecha a izquierda. Si lo sincronizas correctamente, la barra espaciadora hace que el pingüino salte sobre el huevo. Para que el juego sea un desafío, debemos aplicar una penalización por saltos incorrectos y colisiones con huevos.
Agregar una penalización
Con el objeto huevo resaltado en la ventana del objeto, arrastre un bloque de código «Esperar hasta» de la categoría naranja de bloques de código «Control». A continuación, arrastre también un bloque de código «Detener todo». Sujételos con el bloque de código «Detener todo» en la parte inferior.
Desde la categoría «Detección», arrastre un bloque de código «Tocando» y suéltelo en el bloque de código «Esperar hasta». Déjelo caer en la forma de hexágono estirado que se rellena con un naranja más oscuro.

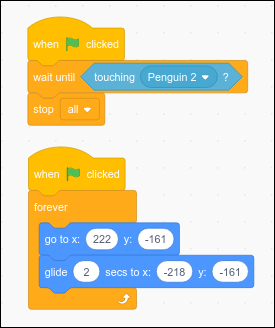
Seleccione el nombre de nuestro sprite pingüino en el menú desplegable en el bloque de código «Tocar». El valor predeterminado es «Penguin 2». Finalmente, arrastre un bloque de código «When Green Flag Clicked» y colóquelo en la parte superior de nuestra nueva pila de bloques de código. Estos son los dos bloques de código para el huevo sprite:

Los bloques de código que acabamos de agregar detectan cuando el huevo toca al pingüino. Haga clic en el icono «Bandera verde» para iniciar el juego. El juego se detendrá cuando hagas clic en el icono de parada del «Círculo rojo» o cuando un huevo toque al pingüino.
Rascar es fácil
Scratch es fácil. Se necesita más tiempo para describir qué hacer que para hacerlo. Pero incluso siguiendo los pasos para crear este juego simple, hemos encontrado algunos conceptos útiles. Los ciclos repetidos, las coordenadas cartesianas , la detección de colisiones y las variables de incremento se incluyen en este pequeño ejemplo.
Si tienes niños en el rango de edad de 8 años en adelante, Scratch es una excelente manera de presentarles el pensamiento disciplinado, mientras creen que están jugando. Si desea llevar su educación en programación un paso más allá, es posible que desee obtener juguetes de codificación o una caja de suscripción de codificación .


