
Desde el comienzo de Internet , HTML ha sido crucial para hacer que la World Wide Web funcione y aparezca como queremos. Echemos un vistazo a qué es HTML y cómo se convierte en las páginas que ve todos los días.
La columna vertebral de Internet
HTML significa «lenguaje de marcado de hipertexto». Es un lenguaje de codificación que se utiliza para crear páginas que puede mostrar un navegador web. La mayoría de las páginas web que encuentra en Internet, incluida la que está leyendo este artículo en este momento, se almacenan como un archivo HTML. Los sitios web son un montón de páginas HTML relacionadas almacenadas en un servidor en algún lugar. Es por eso que el lenguaje se denomina con frecuencia la » columna vertebral de Internet «.
Siempre que accedes a una página en Internet, básicamente estás solicitando un archivo HTML almacenado en el servidor. Luego, el navegador que está utilizando, como Chrome o Firefox, analizará el HTML y se lo mostrará de la forma prevista.
La universalidad y versatilidad de HTML lo convierten en el lenguaje de marcado más popular del mundo. La mayoría de los desarrolladores web front-end comienzan por aprender a codificar en HTML. Las herramientas de arrastrar y soltar y los editores WYSIWYG finalmente se traducen a HTML para que los navegadores puedan analizarlos.
Cómo funciona HTML

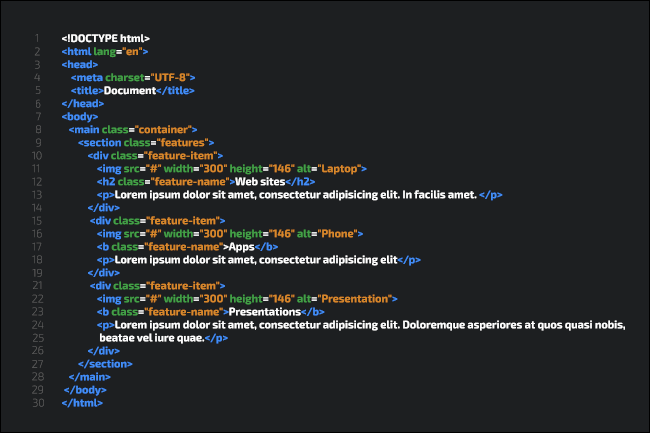
Como cualquier lenguaje de programación, HTML se ve como un montón de comandos y bloques de texto antes de que se convierta en el visual frontal. Si tiene curiosidad por ver cómo se ve el HTML en esta página en particular y está en una computadora de escritorio o portátil, intente hacer clic con el botón derecho en cualquier lugar de esta página y seleccione «Ver código fuente de la página» (la opción puede variar según su navegador ). Debería llevarte a un muro gigante de código.
La mayoría de HTML se crea utilizando «bloques de elementos», que son fragmentos de código HTML que separan diferentes elementos en una página. Por ejemplo, el cuerpo de este artículo es un bloque de elementos, al igual que el menú, las recomendaciones a continuación y el pie de página de la página. Estos elementos están codificados a su manera, ya que pueden comportarse de manera diferente.
Una parte crucial de la creación de páginas HTML es el uso de hojas de estilo en cascada (CSS). Estos son documentos que definen cómo deben verse los elementos particulares de una página. Por ejemplo, qué tan grandes deben ser las imágenes, qué fuentes deben aparecer en una página y cómo debe responder una página web cuando se cambia de tamaño o se estira. Todos estos son cruciales para crear sitios web atractivos, cohesivos y elegantes. Si ha notado que los sitios web comenzaron a verse mejor en la última década, el mayor uso de CSS es la razón principal. Puede leer más sobre CSS aquí .
Una de las mejores cosas de HTML es su capacidad para ejecutar scripts dinámicos a través de JavaScript o JS. Estos scripts pueden crear elementos dinámicos. Por ejemplo, en ciertos sitios web, colocar el cursor sobre una imagen le permitirá hacer zoom en ella. Puede lograr este efecto codificando en un elemento JavaScript.
Conceptos básicos de HTML
Si bien HTML es un lenguaje bastante complejo con toneladas de etiquetas y bloques diferentes, hay algunos códigos HTML que pueden resultar útiles mientras navega por la web. Aquí hay un par de etiquetas HTML básicas que puede encontrar.
<a href="https://www.howtogeek.com"> How-to Geek </a>
How-To Geek
Utiliza el <a>comando para crear un enlace. La URL es donde apuntará el enlace, y el texto que dice «How-to Geek» es cómo se verá el usuario final.
<b> negrita </b> <i> cursiva </i> <u> subrayado </u>
subrayado en negrita y cursiva
Se puede utilizar el <b>, <i>y <u>para aplicar el texto estándar opciones de formato: negrita, cursiva y texto subrayado.
<img src = "imagen.jpg">
La <img>etiqueta se utiliza para incrustar una imagen en una página. Extraerá la imagen del mismo dominio o puede apuntarla a un dominio externo. También puede personalizarlo con algunos atributos adicionales, como cambiar el tamaño y el texto alternativo.
<h1> título 1 </h1> <p> párrafo </p>
Las anteriores son etiquetas de encabezado y párrafo. De manera similar a cómo Microsoft Word le permite ordenar el texto en encabezados y texto del cuerpo, HTML también puede dar formato al texto según las opciones predeterminadas de encabezado y párrafo. Estos formatos se definen utilizando la hoja de estilo CSS.
<p style = "color: edr;"> párrafo rojo </p>
También puede utilizar el "style"atributo para personalizar el texto con varias configuraciones de estilo, como el color del texto, el color de fondo y el tamaño de fuente.
Si está interesado en aprender más opciones de formato HTML, consulte los recursos gratuitos de W3Schools . Encontrará una lista completa de etiquetas HTML que puede usar para comenzar a construir sus páginas web.


