
Si eres un diseñador web que está depurando el código fuente de tu sitio o simplemente tienes curiosidad por saber cómo se ve el código de un sitio, puedes ver la fuente HTML directamente en Google Chrome. Hay dos formas de ver el código fuente HTML: Ver código fuente e Inspeccionar con herramientas de desarrollo.
Ver código fuente usando Ver código fuente de la página
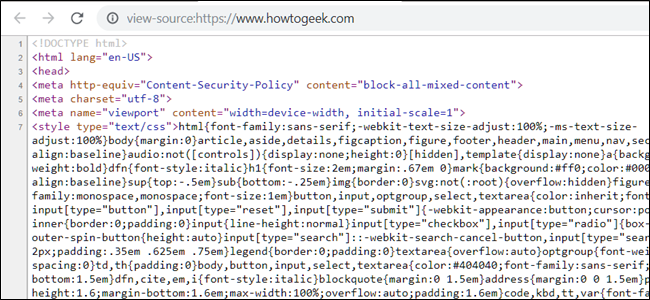
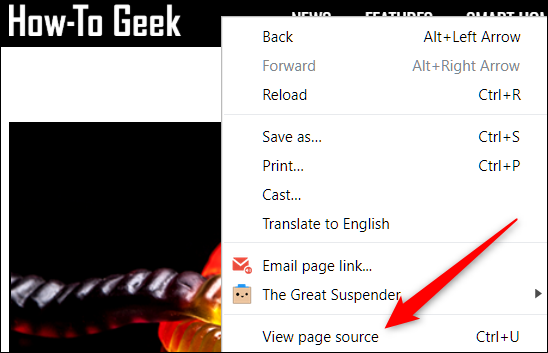
Inicie Chrome y vaya a la página web en la que desea ver el código fuente HTML. Haga clic con el botón derecho en la página y haga clic en «Ver código fuente de la página» o presione Ctrl + U para ver el código fuente de la página en una nueva pestaña.

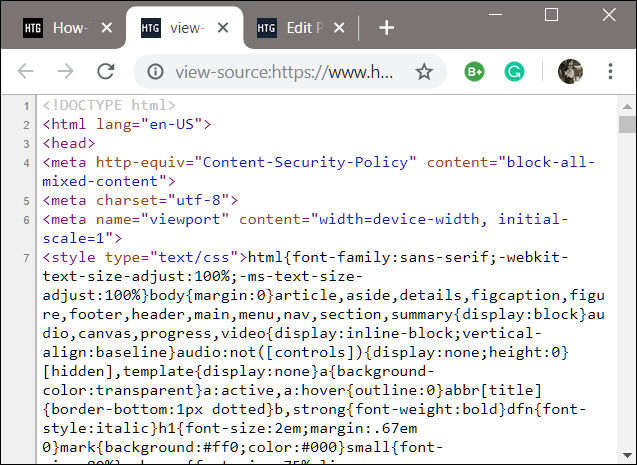
Se abre una nueva pestaña junto con todo el HTML de la página web, completamente expandida y sin formato.

Si está buscando un elemento o parte específica en la fuente HTML, usar Ver fuente es tedioso y engorroso, especialmente si la página usa mucho JavaScript y CSS.
Inspeccionar fuente con herramientas de desarrollo
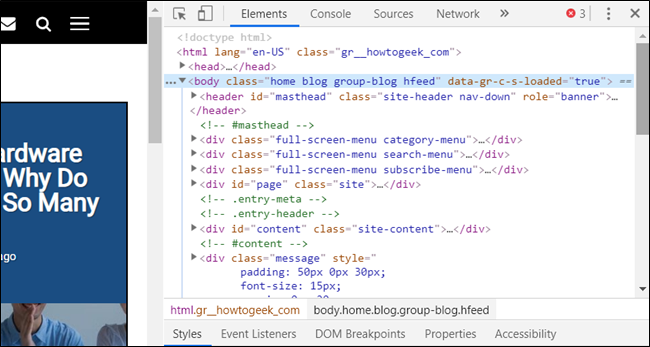
Este método utiliza el panel Herramientas de desarrollo en Chrome y es un enfoque mucho más limpio para ver el código fuente. HTML es más fácil de leer aquí gracias al formato adicional y la capacidad de contraer elementos que no le interesa ver.
Abra Chrome y diríjase a la página que desea inspeccionar; luego presione Ctrl + Shift + i. Se abrirá un panel acoplado junto a la página web que está viendo.

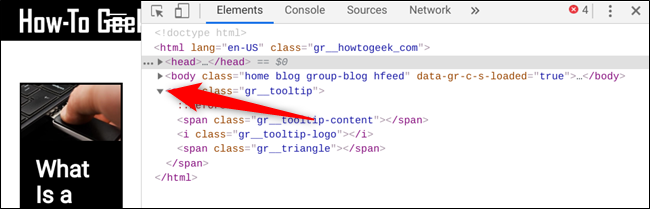
Haga clic en la pequeña flecha gris junto a un elemento para expandirlo aún más.

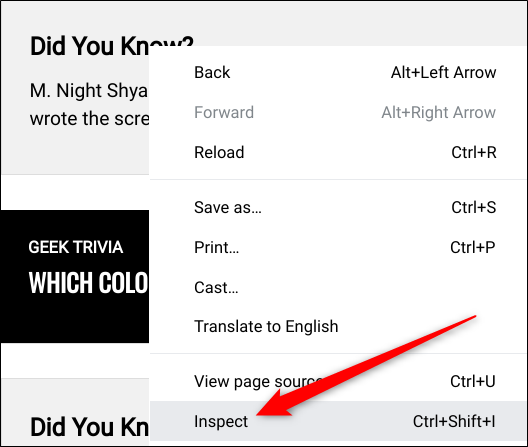
Si no desea ver el código de la página completa de forma predeterminada, sino inspeccionar un elemento específico en el HTML, haga clic con el botón derecho en ese espacio en la página y luego haga clic en «Inspeccionar».

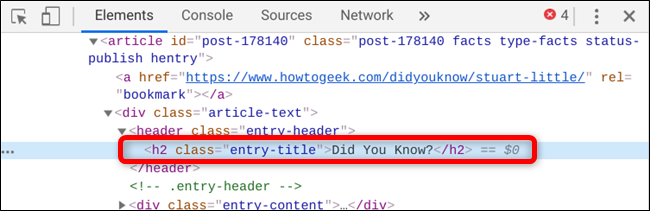
Cuando el panel se abre esta vez, va directamente a la parte del código que contiene ese elemento en el que hizo clic.

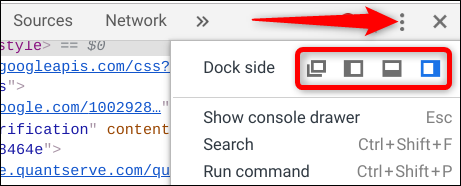
Si desea cambiar la posición del muelle, puede moverlo hacia la parte inferior, izquierda, derecha o incluso desacoplarlo en una ventana separada. Haga clic en el ícono del menú (tres puntos), luego elija desacoplar en una ventana separada, acoplar a la izquierda, acoplar a la parte inferior o acoplar a la derecha, respectivamente.

Eso es todo al respecto. Cuando termine de ver el código, cierre la pestaña Ver código fuente o haga clic en la ‘X’ en el panel Herramientas para desarrolladores para volver a su página web.