![]()
Cuando hace clic con el botón derecho en cualquier página web en Safari en Mac, no revela los botones Mostrar fuente de página e Inspeccionar elemento. Para verlos, debe habilitar el menú Desarrollar; le mostraremos cómo hacerlo.
Una vez que haya habilitado el menú Desarrollar, al hacer clic con el botón derecho en un espacio en blanco en cualquier sitio web, se mostrarán los botones Inspeccionar elemento y Mostrar fuente de página. Estos le permiten echar un vistazo al código fuente de cualquier sitio web, lo cual es útil para cosas como descargar imágenes de sitios web y depurar código o averiguar cómo se ve detrás de cualquier sitio (para diseñadores de sitios web).
Cómo habilitar el menú Desarrollar en Safari en Mac
Puede activar fácilmente el menú Desarrollar en Safari siguiendo un par de pasos. Abra Safari en su Mac y haga clic en el botón «Safari» en la barra de menú.

A continuación, seleccione «Preferencias». Alternativamente, puede usar el atajo de teclado Comando +, (coma). Esto también abrirá las preferencias de Safari.

Vaya a la pestaña «Avanzado».

Marque la casilla «Mostrar menú de desarrollo en la barra de menú».

Ahora aparecerá el menú Desarrollar entre Marcadores y Ventana en la parte superior.

Además de poder ver la fuente de la página, esto le permitirá acceder a funciones enfocadas en el desarrollador, como deshabilitar JavaScript en cualquier sitio web.
Cómo ver el código fuente de la página en Safari en Mac
Una vez que haya habilitado el menú Desarrollar, hay un par de formas de ver la fuente de la página en Safari.
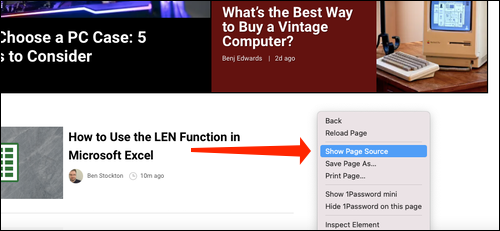
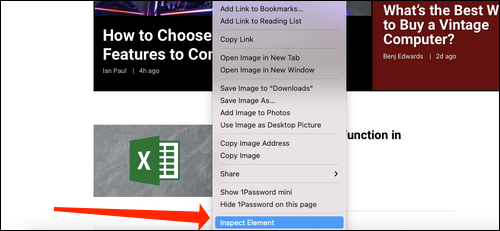
Abra cualquier sitio web en Safari y haga clic con el botón derecho en el espacio en blanco de la página. Ahora, seleccione «Mostrar fuente de página». También puede acceder a este menú utilizando el atajo de teclado Opción + Comando + u.

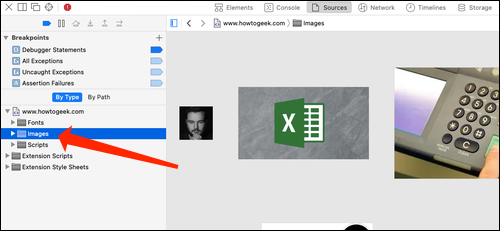
Si está buscando imágenes u otros elementos multimedia de cualquier página web, Safari facilita su búsqueda. En el panel de la izquierda, verá varias carpetas, como Imágenes, Fuentes, etc. Haga clic en la carpeta «Imágenes» para encontrar rápidamente las fotos que necesita.

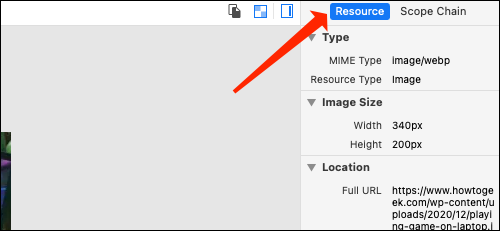
Después de seleccionar una imagen, puede ver sus detalles fácilmente abriendo la barra lateral de detalles. El botón para abrirlo se encuentra en la parte superior derecha de la consola, justo debajo del icono de engranaje. También puede abrir esto con el atajo Opción + Comando + 0.

Haga clic en «Recurso» en la parte superior de la barra lateral de detalles para ver detalles, como el tamaño de la imagen y su URL completa.

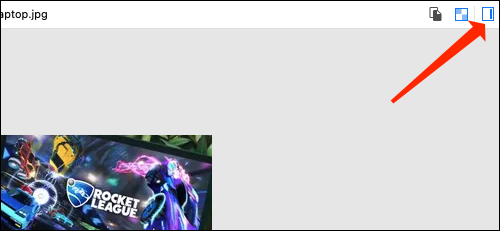
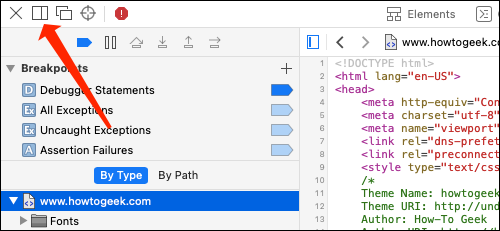
También puede cambiar la posición de la consola de origen de la página fácilmente. Hay dos botones en la parte superior izquierda de esta consola, junto al botón X. Haga clic en el icono del rectángulo para mover la consola a un lado diferente dentro de la ventana del navegador.

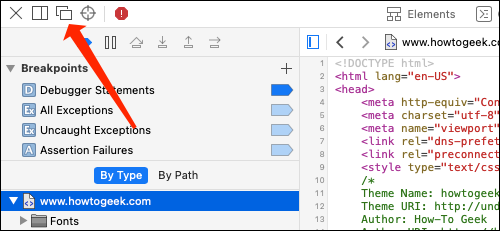
Si desea abrir la consola de origen de la página en una ventana separada, puede hacer clic en el icono de dos rectángulos. Esto separará la consola y la abrirá en una ventana separada.

Para consultar el código de cualquier elemento específico de la página, puede hacer clic con el botón derecho en ese elemento y seleccionar «Inspeccionar elemento». Esto lo llevará directamente al código del elemento que seleccionó.

Cuando haya terminado de mirar el código, haga clic en el botón X para cerrar la consola de origen de la página y volver a navegar en Safari. También puede ver cómo ver la fuente de la página de un sitio web en Google Chrome aquí.


