Tabla de contenidos

Quizás se esté preguntando cómo se ve un sitio con o sin JavaScript . En Chrome, JavaScript está habilitado de forma predeterminada, pero puede deshabilitarlo con bastante rapidez para ver cómo se ve un sitio sin todas las partes móviles. Así es cómo.
¿Por qué debería habilitar o deshabilitar JavaScript?
Los sitios web modernos tienen muchas partes móviles. Casi todas las revistas y blogs en línea publican anuncios para apoyar al personal del sitio. Con JavaScript habilitado, puede ver estos anuncios (y, como resultado, respaldar el sitio).
La mayoría de los sitios web requieren que JavaScript esté habilitado para que todas sus campanas y silbatos también funcionen correctamente. Por ejemplo, si deshabilita JavaScript en su navegador, puede despedirse de las actualizaciones automáticas de la línea de tiempo en Twitter. Con JavaScript habilitado, puede aprovechar la mayoría de las funciones que hacen que los sitios web de la Web sean excelentes.
Sin embargo, puede llegar un momento en el que desee bloquear anuncios en ciertos sitios o ver cómo se ve un sitio web sin JavaScript habilitado. En Google Chrome , puede deshabilitar JavaScript por completo o por sitio. Si cambia de opinión más adelante, es fácil volver a habilitar JavaScript.
Así es como se hace.
Deshabilitar y habilitar JavaScript en la configuración de Chrome
La forma más fácil de acceder al menú de opciones de JavaScript en Google Chrome es ingresando esta URL en la barra de direcciones en Chrome:
Chrome://settings/content/javascript
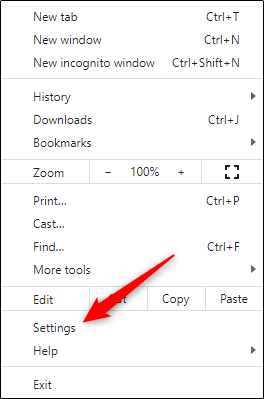
Si desea llegar a la antigua, deberá seleccionar el icono de tres puntos verticales en la esquina superior derecha de la ventana del navegador.
![]()
Hacia la parte inferior del menú desplegable que aparece, seleccione «Configuración».

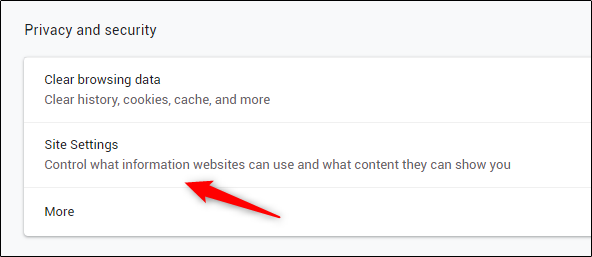
Busque la sección » Privacidad y seguridad » y seleccione «Configuración del sitio».

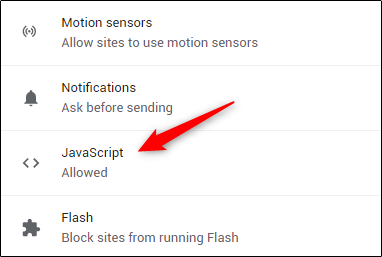
Finalmente, haga clic en «JavaScript» en el grupo «Permisos».

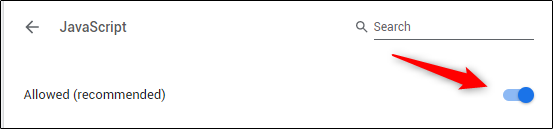
De forma predeterminada, JavaScript está habilitado. Para deshabilitar JavaScript, mueva el control deslizante hacia la izquierda (haciendo clic en él) junto a la opción «Permitido». Habilite JavaScript nuevamente moviendo el control deslizante hacia la derecha.

Permitir o bloquear JavaScript en sitios específicos
Como se mencionó anteriormente, también puede habilitar o deshabilitar JavaScript para sitios específicos. Para hacer esto, vuelva al menú de configuración de JavaScript en Chrome yendo a esta URL:
Chrome://settings/content/javascript
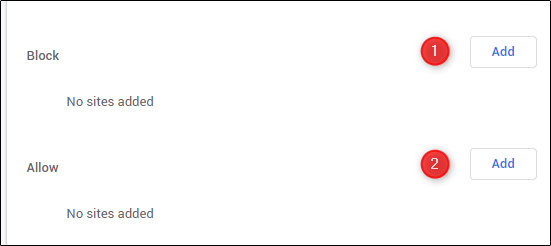
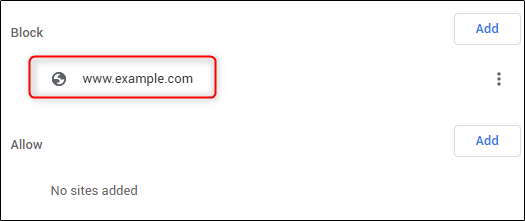
Una vez allí, verá una sección «Bloquear» y «Permitir». Seleccione «Agregar» junto a Bloquear (1) o Permitir (2), dependiendo de si desea deshabilitar o habilitar JavaScript en un sitio, respectivamente.

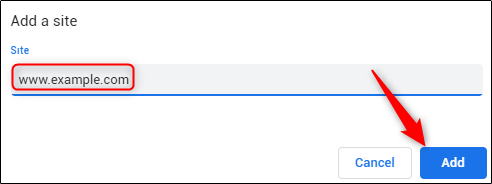
Ahora aparecerá la ventana «Agregar un sitio». Ingrese la URL del sitio, luego seleccione el botón «Agregar».

El sitio ahora aparecerá en su lista de «Bloquear» o «Permitir», lo que significa que la próxima vez que visite ese sitio, JavaScript estará desactivado o activado, respectivamente.

Deshabilitar JavaScript con Chrome DevTools for Testing
Si JavaScript está habilitado en Chrome y desea ver cómo se ve un sitio específico sin pasar por el menú de configuración, puede deshabilitar JavaScript de DevTools de Chrome mientras está en ese sitio. Sin embargo, esto solo debe usarse con fines de prueba, ya que JavaScript se volverá a habilitar en el sitio una vez que cierre DevTools.
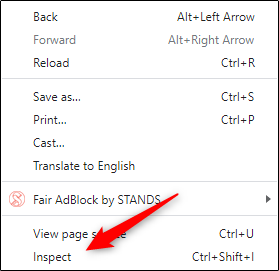
Mientras está en el sitio, abra DevTools. Puede hacer esto haciendo clic con el botón derecho en cualquier lugar del sitio y seleccionando «Inspeccionar».

Alternativamente, puede usar el método abreviado de teclado Control + Mayús + 3 (Windows) o Comando + Opción + 3 (Mac).
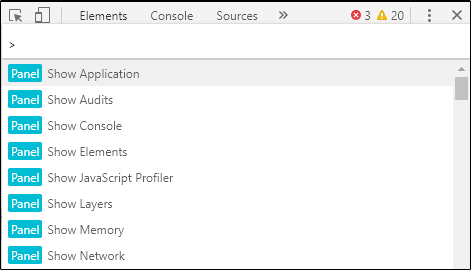
Una vez que esté en DevTools, abra el menú Comando presionando Control + Shift + P (Windows) o Comando + Shift + P (Mac).

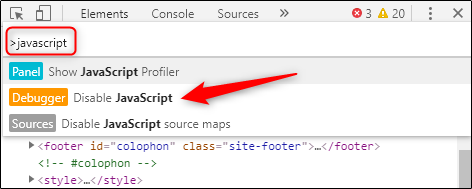
En la barra de búsqueda del menú Comando, escriba «JavaScript», seleccione «Desactivar JavaScript» y luego presione la tecla Intro para ejecutar el comando Desactivar JavaScript.

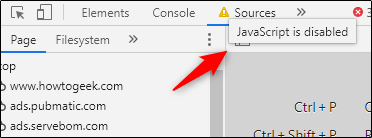
JavaScript ahora está deshabilitado para este sitio. Puede colocar el cursor sobre el ícono de advertencia amarillo junto a la pestaña «Fuentes» para verificar que JavaScript esté deshabilitado.